We’ve been making a lot of technological progress on the Historic Images, New Technologies (HINT) Project. My colleague Cat Lu has highlighted the exciting capabilities of the new HSP image viewer and annotation tool in a great blog post. We now have the ability to annotate images by drawing shapes around details on an image and associating a text box—containing transcription or commentary—with that portion of the image.

A lot of the behind-the-scenes work on the project, however, has centered on the question of how to incorporate TEI encoding, which we’ve used in our previous text-encoding-based digital history projects, into the new tools we’re developing for this project (see my colleague Dana Dorman’s informative blog posts here and here for some background on TEI and text encoding).
The updates we’ve applied to our digital assets management system now allow us to import and export TEI encoding. But how do we use TEI encoding to annotate details of graphic images?
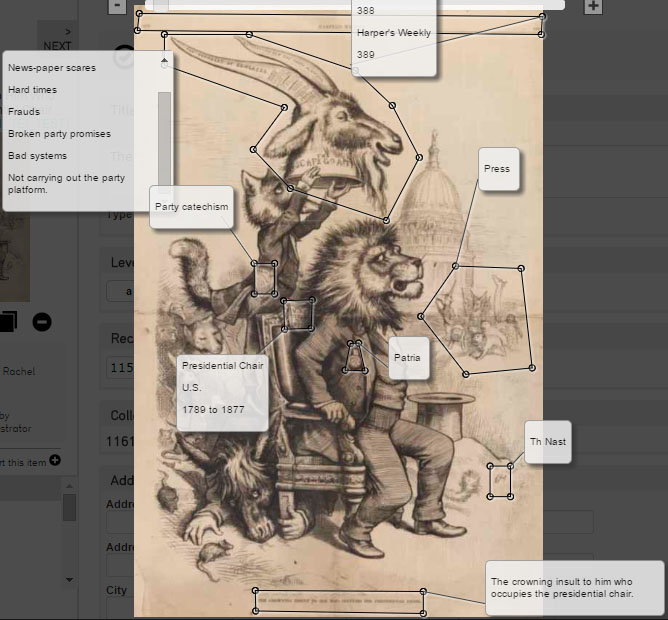
"The Crowning Insult to Him Who Occupies the Presidential Chair," HSP cartoons and caricatures collection (#3133), box 10, folder 6
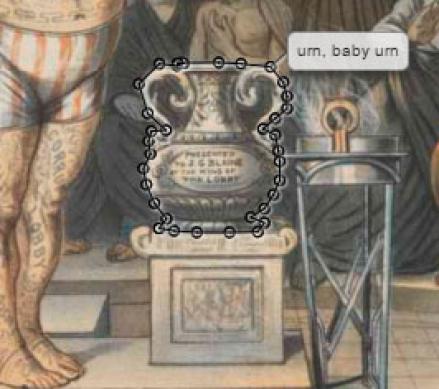
For example, in this cartoon, how would text encoding and the HSP image viewer work together to create an annotation highlighting an easily-overlooked detail—that the medal worn by the presidential lion says “Patria”?

We can already encode the word “Patria.” But to link it to the right part of the image, the helpful TEI <zone> element comes into play. We can add a <zone> element to the section of the document that provides detail on the image file to which we’re applying annotation and give it an identifier, such as “medal,” a number, and an empty “points” attribute to record the zone’s coordinates.
<zone n="5" xml:id="medal" points=""/>
In the section of the document where we transcribe text and add editorial commentary, we encode a <div> element with the transcription of the medal text and link it to the zone element by using an attribute called “facs” (short for facsimile).
<div type="image_transcription" n="5" facs="#medal"><p>Patria</p></div>
Then, thanks to the updates we’ve made to our digital asset management system, we can upload the TEI code to the HSP image viewer, causing a polygon and annotation box to appear. Imported zone annotations are placed randomly on the image, so we have to position the polygon over the right part of the picture. We also have the option of adding or subtracting points to the zone to make it whatever shape we want.

Then, again, thanks to the behind-the-scenes updates, we hit an “export” button in the system to create a valid TEI document in which the correct points of the polygon have been filled in:
<zone n="5" xml:id="medal" points="52.82,55.32 55.51,54.83 56,59.73 51.35,59.57"/>
This works really nicely for light annotation of cartoons. For instance, transcribing just the text of “The Crowning Insult” involves encoding and positioning just eight zones, spaced comfortably around the image as a whole.

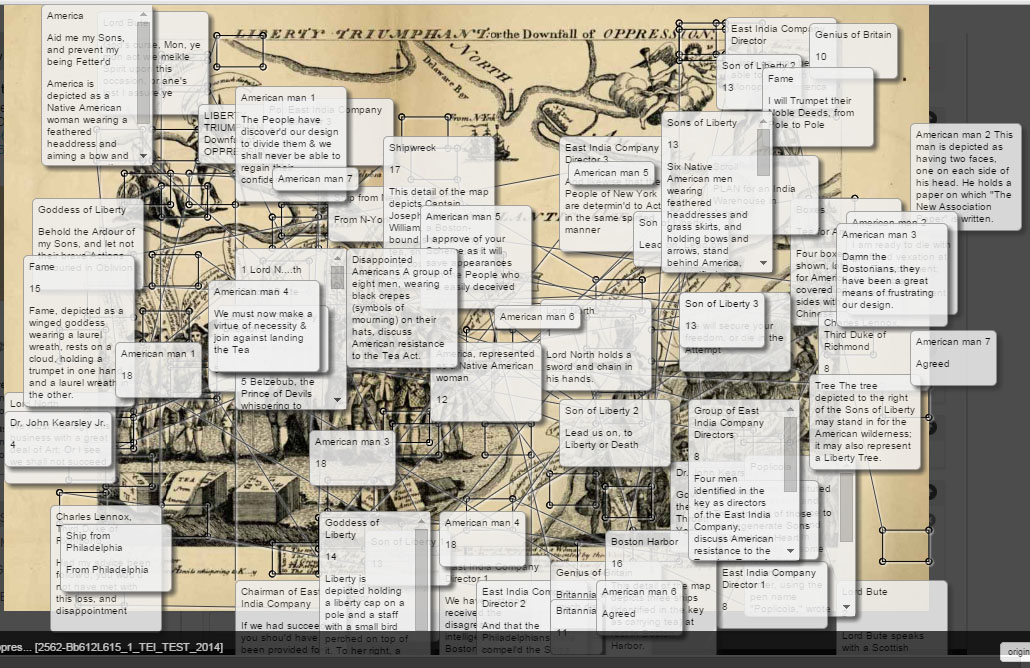
But images that require a lot of zones present a challenge. Here’s one with sixty-four zones, placed randomly after export.

Clearly, we’ll have plenty of challenges to work through as we work to annotate hundreds of political cartoons for our planned demonstration exhibit, Politics in Graphic Detail. Luckily, I think I’ve found a theme song to help me power through (with apologies to Kenny Loggins):
Highway to the TEI <zone>
Gonna take it right into the TEI <zone>
Highway to the TEI <zone>
Ride into the TEI <zone>


